会社員しながらブログ書いてます。masaです。
今回の記事は、
- Twitterのタイムラインをブログでも見てもらいたい
という人のために、Twitterのタイムラインをブログに埋め込む方法をお伝えします。
僕自身ブログにTwitterのタイムラインを載せようとして手こずりましたが、手順をまとめたらそれほど難しくなかったので大丈夫です。
ポイントは以下の3つです。
- Twitter Publishにアクセス
- WordPressのウィジェットを編集
- レンタルサーバーのWAFを無効にする
\当ブログで使っているWordPressテーマ『SWELL』/
WordPressのブログにTwitterのタイムラインを埋め込む方法
下記の手順で進めていきます。
- Twitterのプロフィールのurlをコピー
- Twitter Publishにペースト。オプションを選択しHTMLコードを生成
- WordPressのウィジェットでカスタムHTMLに生成したコードをコピペ・保存
- 保存がうまくいかない場合は、レンタルサーバーのマイページからWAFを無効にする
手順①:Twitterのプロフィールのurlをコピー
僕のTwitterを例にします。(https://twitter.com/rui_cat_chan)
Twitterの自分のプロフィールのurlをコピーします。
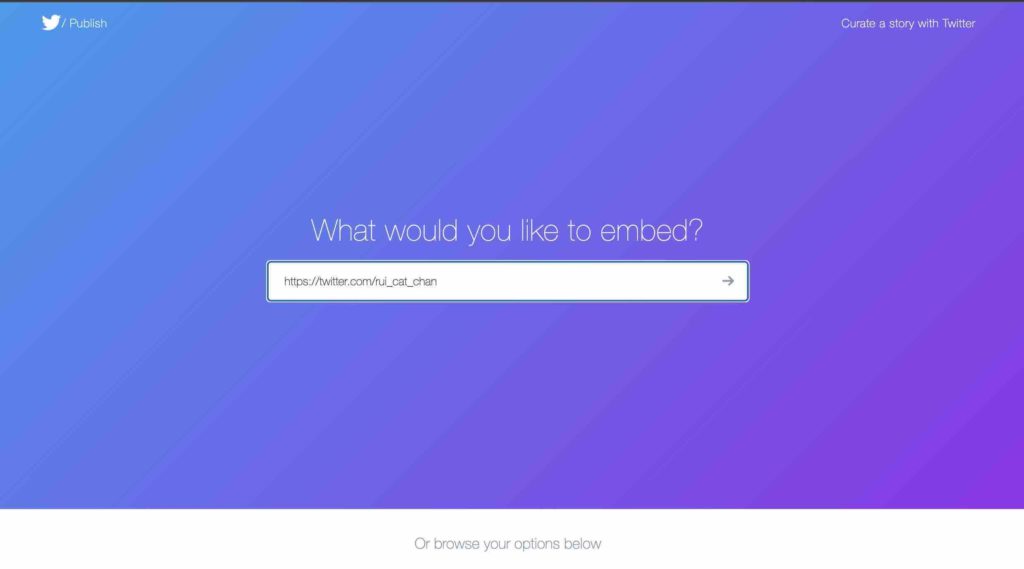
手順②:Twitter Publishにペースト
Twitter Publishに先ほどコピーしたurlをペーストします。

矢印「→」をクリックすると次の画面が出てきます。

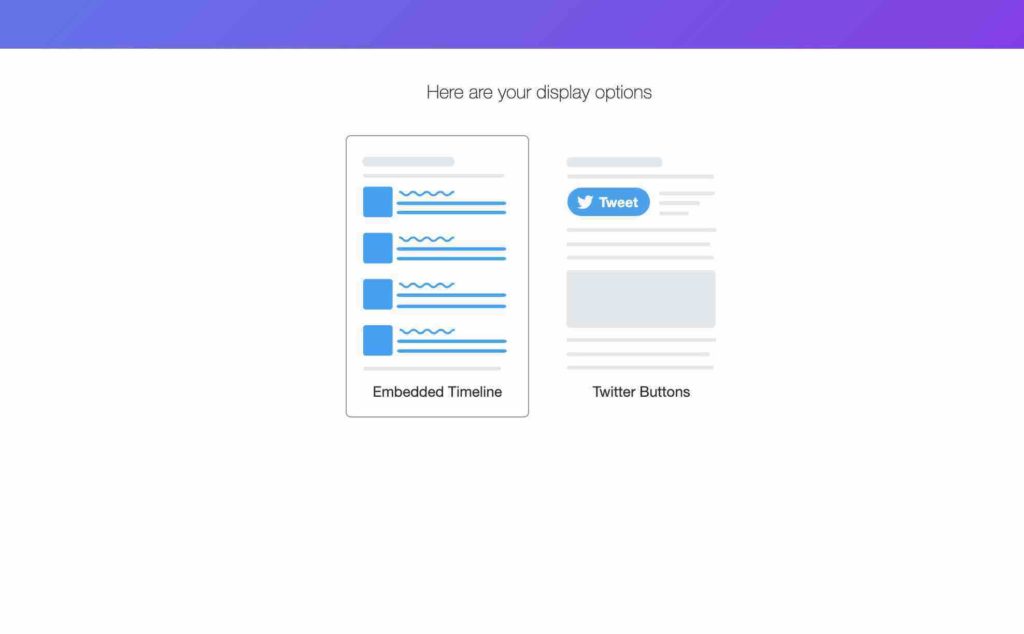
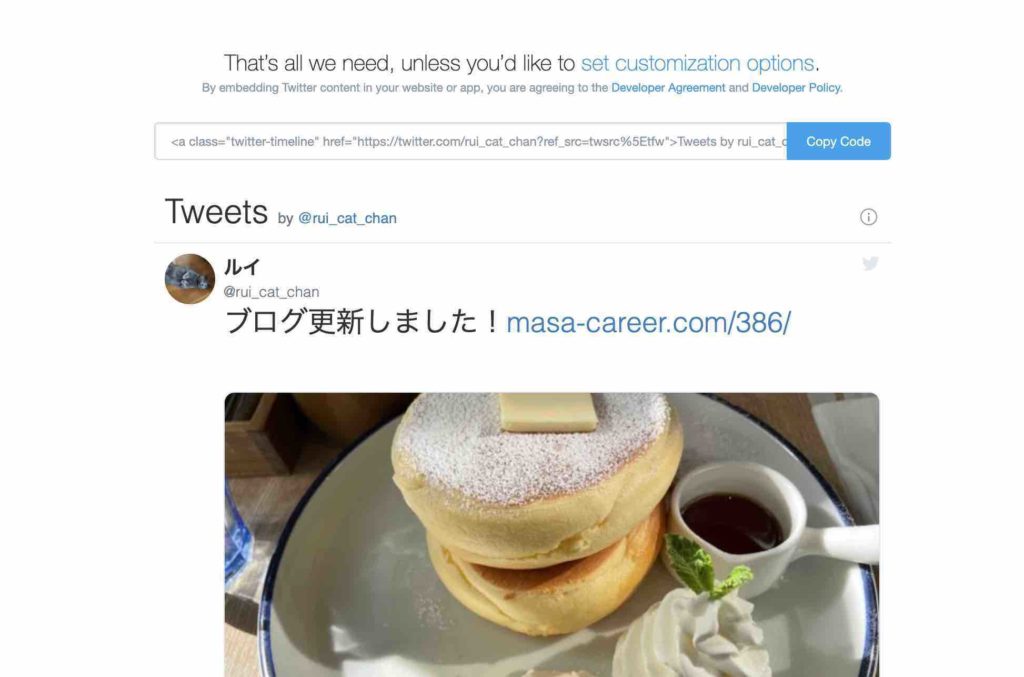
左の『Embedded Timeline』を選択。次の画面が出てくるので『set customization options』をクリック。

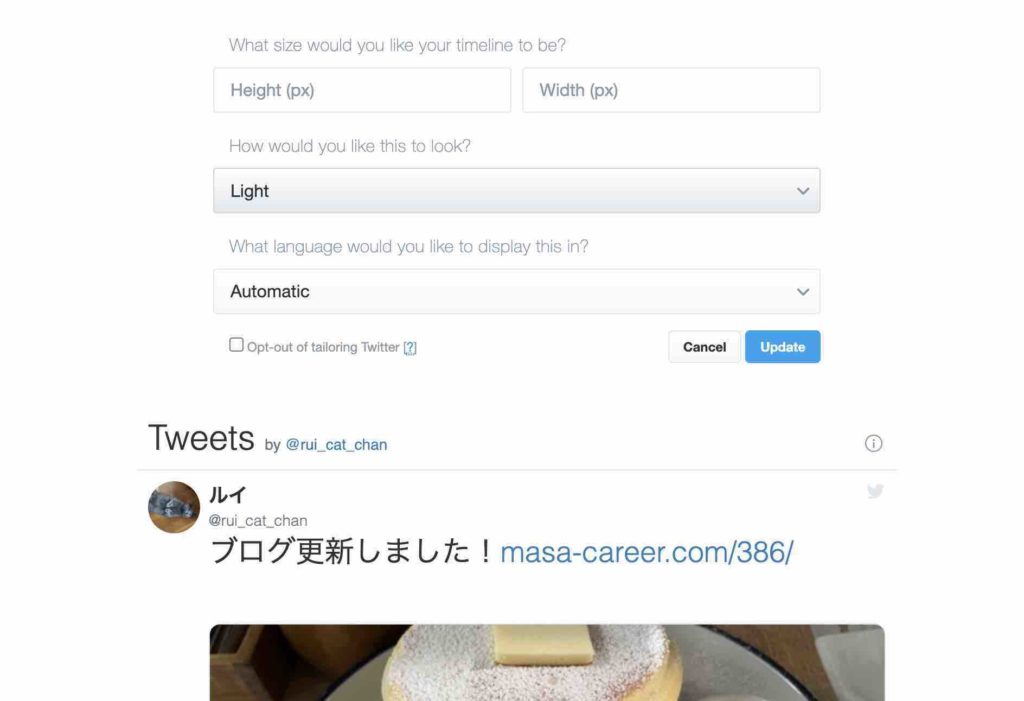
『Height』は縦幅、『Width』は横幅を示します。それぞれ500、400がおすすめです。

そしたら『Update』をクリック。
『copy code』をクリックするとHTMLコードを生成されます。
手順③:WordpressのウィジェットでカスタムHTMLに生成したコードをコピペ・保存
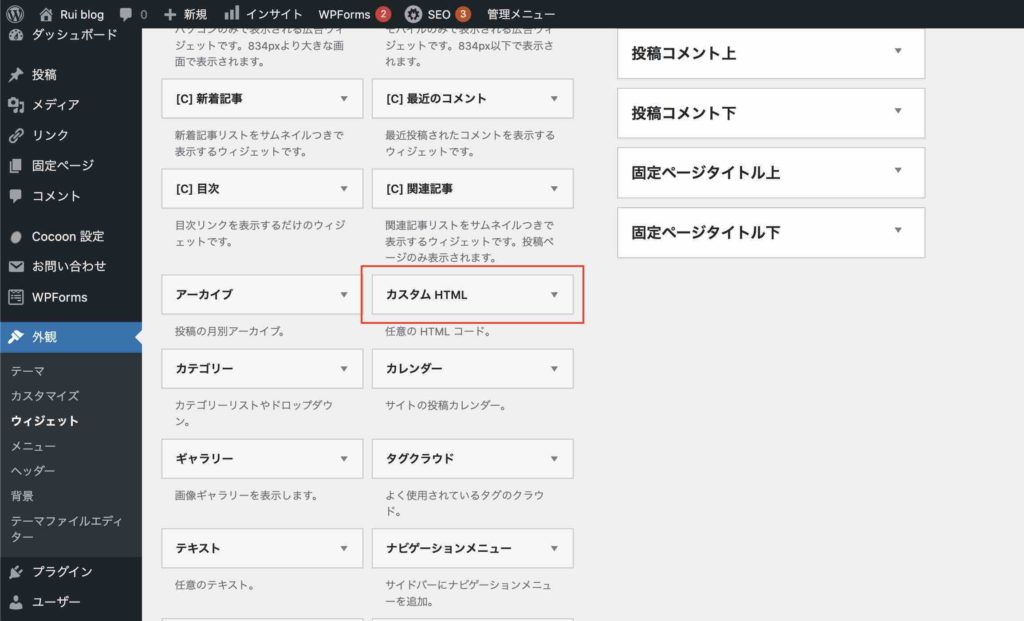
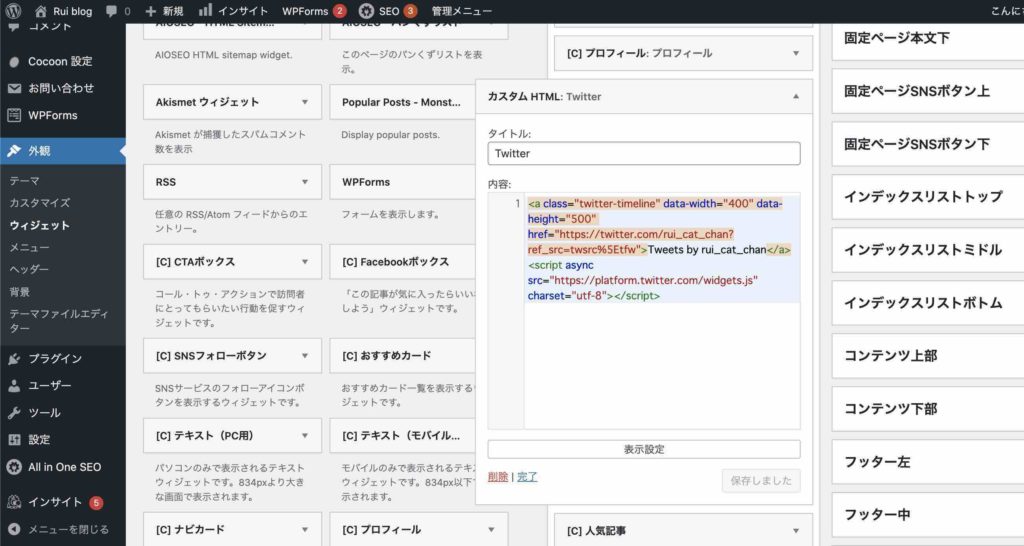
WordPressの管理画面『外観』>『ウィジェット』にて、『カスタムHTML』に先ほどのHTMLコードをコピペする。


※画像はすでに保存された状態になっています。
『保存』をクリックしたら完了です。
手順④:保存がうまくいかない場合は、レンタルサーバーのマイページからWAFを無効にする
HTMLコードをコピペして『保存』をクリックしてもいつまでたっても保存が完了しないことがあります。
そういった場合は、レンタルサーバーのWAF設定が有効になっていることが原因であると考えられます。
※WAFとはざっくり説明するとWebアプリやネットワークのセキュリティのことです。Web Application Firewallの略
WAFを無効にしてあげれば、『保存』できるようになるはずです。
レンタルサーバーのマイページからWAFの設定を変更できます。
※画像はこのブログのレンタルサーバーである『ロリポップ』を例にしています。

保存が完了したら、WAF設定を有効に戻すのを忘れずに。
それでは、快適なブログライフをお過ごしください。