会社員しながらブログ書いてます。masaです。
今回の記事は、

ページ内をジャンプする方法ってどうやってやるの?
という人に向けて、ページ内リンクの作り方をお伝えします。
当ブログではWordPress有料テーマ「SWELL」を使っているため、SWELL向けの説明になりますが、他のテーマでも方法はそんなに変わらないと思います。
目次
ページ内リンクの作り方
ページ内をジャンプするリンクのことを「アンカーリンク」と言います。
下記の2ステップで簡単にできます。
- ジャンプ先で「高度な設定」の「HTMLアンカー」に文字を設定する
- ジャンプ元にリンクを作る
ジャンプの例
見本として下記の「ジャンプする」をクリックしてみてください。
以下、アンカーリンクの設定方法を鉄明していきます。
1.ジャンプ先で「高度な設定」の「HTMLアンカー」に文字を設定する
ジャンプ先のブロックをクリックします。
画面右の「ブロック」の一番下の「高度な設定」の「HTMLアンカー」に文字を入力します。
英語でわかりやすい言葉を入力してください。
今回は例としてジャンプを示したいので、「jump」としました。


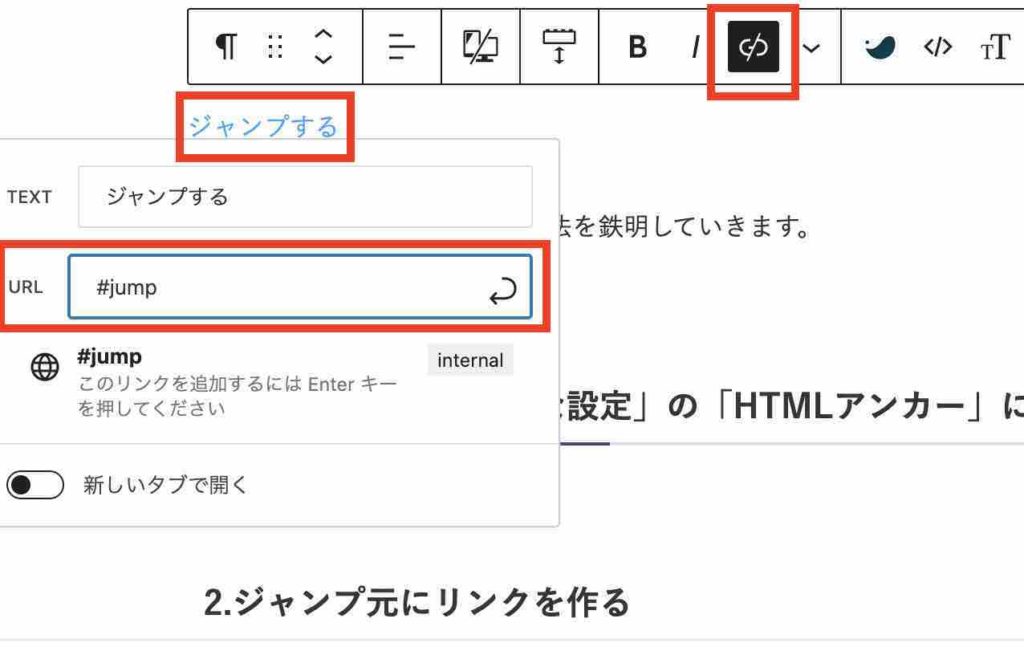
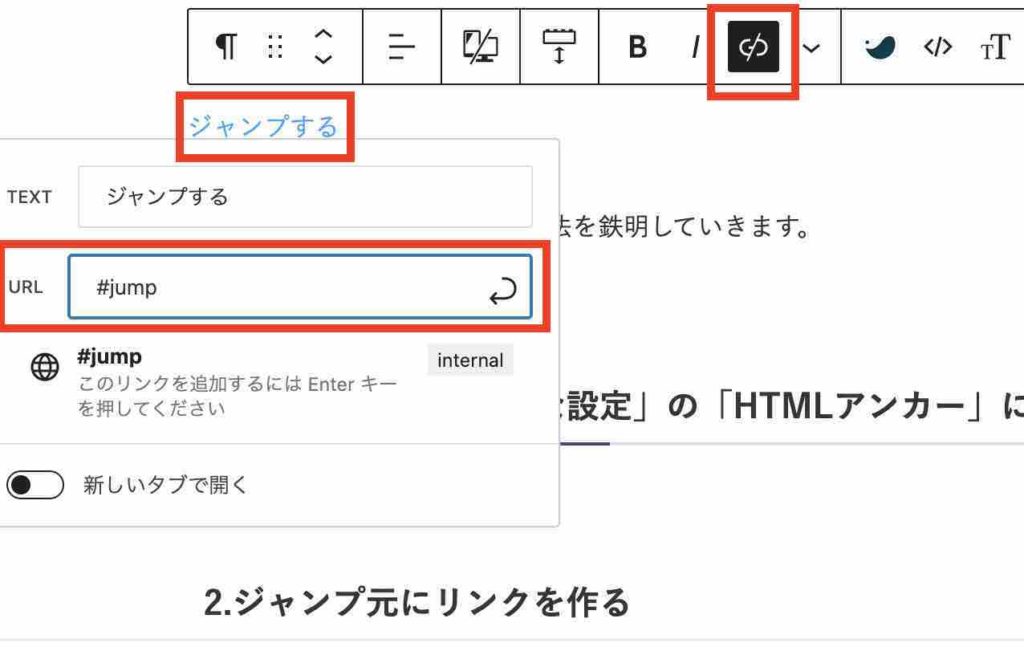
2.ジャンプ元にリンクを作る
ジャンプ元の「リンク」の「URL」に「#(ジャンプ先のHTMLアンカーに入力した文字)」と入力します。
今回は「#jump」と入力しました。


これでアンカーリンクの設定は完了です。
プレビューで確認してみてください。
こんにちは。ジャンプ先です。
こんな感じにアンカーリンクを作れます。下記の「戻る」でもとに場所に戻ります。
まとめ
アンカーリンクの設定は簡単にできたと思います。
今回は「SWELL」での説明でしたが、他のテーマも同じくらい簡単に設定できるのでしょうか。。。



「SWELL」は便利すぎる、、、!
それでは、快適なブログライフをお過ごしください。
あわせて読みたい




【最高】WordPressの有料テーマ「SWELL」を徹底レビューしてみた
会社員しながらブログ書いてます。masaです。 今回の記事は、 SWELLを買おうか迷っているので使っている人の感想が知りたい という人に向けて、SWELLを実際に使ってみた…